app design examples for portfolio
When reviewing candidates, recruiters and design leads check their portfolios first. So, all UX designers – juniors and seniors alike – need a UX portfolio. Though putting one together might seem like a huge task, once you get an idea of what makes a great portfolio it'll come easy. And the fastest way to get that idea is to look up inspiration. That's why we collected 31 UX portfolio examples that take good care of the UX of their portfolio.

Mina Izadpanah
What can you learn from this portfolio?
Front page
The home page and case studies are the essential building blocks of a great UX portfolio. Mina does well on both fronts. She keeps it sleek with the white background of her portfolio front page, using one of UXfolio's streamlined templates. Most of her info is reserved for the 'About' page, allowing her work to take center stage. It is her case study thumbnails that tie the whole portfolio page together visually by featuring mockups on grey backgrounds.
Mina includes only three case studies in her UX design portfolio, which is within the ideal range. Recruiters and readers don't have hours to review your portfolio, so feature only 3-5 of your absolute best projects. This way you can be sure that you won't be judged based on mediocre work.
Case study
Mina uses password protection for her case studies to ensures complete control over who can access them. This can be a good tactic if you have NDA-protected work that you want to showcase without exposing it to the whole world. Regardless of the platform you use, setting a password for your case studies doesn't take long. In UXfolio, this is a native feature both on the portfolio and the case study level.

Max Berger
What can you learn from this portfolio?
Home Page
Max took one of UXfolio's templates and infused it with cold tones for an ethereal look. When opening the portfolio, the lightweight case study thumbnails immediately draw attention. Setting the thumbnail titles to appear on hover only adds to the weightless feel of the home page.
The takeaway from Max's portfolio home page is that keeping your portfolio clutter-free will always be a winning strategy. What you need is a nice introduction, carefully selected fonts, and a nice, harmonizing color palette to create something beautiful.
Case Studies
Max pushes visual consistency even further by introducing all his case studies on a background that echoes the color of the project's thumbnail. The case studies that call for it are more text-heavy, while the rest are more visual-leaning to showcase Max's design skills and eye for subdued beauty. While case study best practices are great pointers, ultimately it is the project at hand that'll determine your case study's structure and content.
Shubham Gandhi
What can you learn from this portfolio?
Home page
This upbeat portfolio page by junior product designer, Shubham, mixes great text-styling techniques, pops of vibrant colors, and the space-filling effect of large project thumbnails. If you don't want to add too many case studies to your portfolio (or you just don't have enough projects yet) using larger thumbnails is a great way to fill the space in your portfolio.
Most UX designers have worked on different projects that came with their own colors and styles. So, achieving visual consistency with your project thumbnails can be hard. That's where you can utilize Shubham's technique: create a thumbnail template that can be used for any project with only a few tweaks.
Case study
Shubnham's Tax Planner case study is the perfect mix of visuals and text. He does a great job at using the blue accent color throughout the case study. "The Pain Points and User Motivation" section gives a detailed description while remaining easy to follow thanks to the content structure. Shubham included some of his wireframes, a final, embedded prototype, and even finished UIs to illustrate the entire design process.
Danielle Gonzalez
What can you learn from this portfolio?
Home Page
In Danielle's portfolio, the spotlight is on the UIs. It's not surprising, since she's an experienced UX/UI designer. Showing parts of the final UI on your thumbnails, like Danielle does, is a good way to arouse your visitors' curiosity: they'll want to learn more about how you've arrived there. Such thumbnails alongside a concise and intriguing introduction make for a winning combination.
Case Study
The web design case study about the Chamos Language Academy illustrates that the case study format is ideal for almost any design-related project. Instead of simply showboating on her stunning UIs, Danielle provides background and details, proving that she is designing with purpose.
When it comes to storytelling and case studies, it is crucial to explicitly connect the research and the final outcome. When presenting the outcome of your project, make sure to reflect back on the research findings you mentioned earlier. Also, try to make it easy for the reader to establish a connection between those two parts. Remember: Outcomes are evident for you, but not for others, since they didn't work on the project with you.
Nicola Petrie
What can you learn from this portfolio?
Home Page
Nicola's UX design portfolio is a love letter to minimalism. Her custom thumbnails use the same mockup styles, yet they don't feel repetitive at all. That's because Nicola experimented with the device mockups' arrangement on each thumbnail. The result speaks for itself.
Her case study titles and subtitles are effective too. The title reveals the purpose of the app/project. Meanwhile, the subtitle describes the scope of the project. This way we open each project with some background knowledge.
Case study
The 'Prescription tracker' case study uses UXfolio's sticky navigation section to help the readers' comprehension of the project's stages: interviews, user journey, sketch, iterate, prototype, release. Including sketches and iterations in your case studies, as Nicola did, is always a good idea. There is no better way to show how much work and consideration is involved in the design process.

Valerie Lee
What can you learn from this portfolio?
Front Page
One glance at Valerie's portfolio and it is evident that there has been significant time spent on its design. Her case study thumbnails from cohesion and her choice of shades make the entire portfolio look very professional.
Valerie features only the must-haves on her portfolio front page: A friendly photo, a short bio, contact info, and social media links. You can learn more about her professional background on the 'About' page. This way she avoids an overload of information upon the first impression.
Valerie's is a good example that your thumbnails can diverge from the color scheme of your showcased projects if those don't fit together on your home page. It is a much better option than forcing clashing colors and elements next to each other.
Case Study
In her 'Love, Bonito' project, Valerie summarizes the case study by indicating the steps she took in order to reach the final outcome. No matter how short or long your case studies are, an overview at the beginning is a great way to aid comprehension.
A good overview can consist of the steps of your design process. After all, the point of a case study is to reveal your process, through which your readers can better understand you. You can use the steps in your process to create a navigation section, such as the one offered in UXfolio, to tie all parts of your case study together.
Quentin Muraz
What can you learn from this portfolio?
Home Page
Quentin's was built on the "less is more" principle. The look is on point, and so is the content. Using UXfolio's thumbnail styles, Quentin made sure that the case study titles appear on hover only. And it's worth hovering for these titles and subtitles! They utilize a great formula for naming UX/UI case studies:
- The app's name for title, and
- a short but revealing sentence for subtitle.
Case Study
The Mise case study follows a great structure. Quentin begins with a short overview of the project, then makes a fantastic transition onto the design process by stating the problem. Throughout the case study, we get personas, a hand-drawn journey & flow, wireframes, as well as prototypes to help us visualize the findings Quentin's design process.
The case study ends with the learnings. Being honest, owning your mistakes, admitting what could have been done better and what you have learned during the project shows humility and your willingness to grow.

Leslie Griffith
What can you learn from this portfolio?
Front page
Leslie Griffith's portfolio breaks with the tradition of one-note UX portfolios. She is brave in her choice of color and it results in a stunning portfolio. Besides a short introduction, her projects take center stage on her home page. Her thumbnails share the same mockup style, resulting in an overall consistency.
Case study
Leslie's 'A Meal Planner for Everyone' case study is minimalistic yet effective. She doesn't overexplain her process, assuming that the reader has a general knowledge of UX principles and methods. The case study includes
- versions that were tested,
- the user feedback she collected, and
- what changed with the next iteration.
This structure is basically the case study equivalent of presenting user research findings to a client. Telling the story of your design does not necessarily mean that a case study should be a list of methods and steps ending with a final design.
You could borrow this technique and present iterations based on user research to tell the story of a project. Of course, the number of iterations you present is not set in stone.
Hyk Maciej
What can you learn from this portfolio?
Home Page
Hyk's is a very simple yet impressive portfolio home page, mostly because of his eye-catching thumbnails. Though their backgrounds are color-blocking, the thumbnails are tied together by the style and positioning of the screens on them. Hyk shows that there are more options to presenting UIs than device mockups: you can also experiment with placements and shadows.
Case Studies
We don't understand the copy in Hyk's 'Moje Osiedle' case study, but we can see that he included plenty of visuals alongside the text to help his reader's comprehension. Follow his example! Include as many visuals in your case studies as possible: wireframes, personas, user flows, sketches, and even doodles if you please! Visuals make long UX case studies easier to understand and less of a chore to read.
When recruiters and UX professionals look through dozens of applications they have only a few minutes. However, if you take the time to visualize your process and UX decisions, it's more likely that it will get them interested. What's more, they will also understand your work and case study quicker.
Gabriel Martini
What can you learn from this portfolio?
Home Page
Gabriel is a UX designer with a background in visual design, motion graphics, and illustration. This is reflected in his stunning UX design portfolio. He included three UX case studies and 3 collections for the rest of his work. Though the projects come from different fields, Gabriel's portfolio still looks consistent, because he used the same template for his thumbnails.
Case Studies
Gabriel uses a similar outline for all his UX case studies. He begins by setting the scene: we learn about his role, the problem, tools, and his approach/ideas. By re-using this template, he creates a sense of familiarity and security as we click from one case study to the next. By the time we're at the third, we know what to expect.
Don't be afraid to use the same for your case studies. It'll make your job easier and it'll help your audience too, as they'll know what to expect from your next one. Also, pay mind to your introduction. Setting the scene, as Gabriel does, is extremely important. The background information will help the reader's understanding and it'll create a better reading experience.
Nuwanthi
What can you learn from this portfolio?
Home Page
If you're wondering what a senior UX designer portfolio should look like, check out Nuwanthi's! With 9 years of experience under her belt, Nuwanthi knows a thing or two about curating her work. She showcases her expertise and skills in 4 impactful case studies, focusing on
- UX design,
- UI redesign, and
- UX overhaul.
Many designers believe that the more you've worked in the industry the more case studies you need in your portfolio. This isn't exactly the case. What's important is that you showcase your range through your best work. Design leads or recruiters will not read through 10 case studies, so it's better to curate your best work only, like Nuwanthi does.
Case Studies
Nuwanthi prefers her case studies on the shorter side. Throughout the previous years, long case studies have been the standard among UXers. But many designers abuse the format. Long case studies work only if the project calls for it. You should never inflate the number of words in your case study just for the sake of it because it'll become a chore to read it.
Sarah Cupples
What can you learn from this portfolio?
Home Page
Sarah put together a beautiful UX portfolio that emphasizes case studies above all else. She achieved this by using large, colorful case study thumbnails that capture your attention immediately.
It's also worth noting how she includes the orange accent color and typography in her portfolio and CV, even though they're separate: one is a website the other a downloadable PDF document. This attention to detail is what distinguishes true professionals.
Case Studies
The Notch case study could be used as a template by any designer who's not scared of copywriting. Its structure is fantastic. Sarah arranged the case study into 5 main sections:
- Discovery,
- Design,
- Develop & Test, and
- Additional Requirements.
Under each section, we get further details, arranged into smaller sections. What's more, Sarah included lots of visuals such as information architecture maps, sketches, low-fidelity prototypes, brand application guidelines, and even slides from her final presentation. If you're looking for an exemplary UX case study, check out Notch by Sarah!

Christiaan Johnson
What can you learn from this portfolio?
Front Page
Christiaan managed to create visual consistency by showcasing his projects in mockups. When in doubt, you can always rely on semi-realistic mockups, that have similar borders and shadows. These can pull together even your weirdest projects into a coherent whole.
Case Study
In the 'Progressive Leasing' & 'Best Buy' case studies there are photos of sketches, discovery, and user research to aid comprehension. This technique gives a sense of closeness and raises the credibility factor of a case study. So next time you are out and about testing with users, document as much as you can. This way you can ensure that there is enough material to create an amazing case study.
Felipe Cruz
What can you learn from this portfolio?
Home Page
Felipe, who's a senior product designer, created a simple yet engaging UX designer portfolio. He understands that it's not the number of projects in a portfolio that makes an experienced designer, but their quality and scope.
When choosing projects for your portfolio go for impactful ones that
- show a wide range of your skills,
- your vector of growth, and
- are still relevant.
It's better to have 3-4 great case studies than 5-6 mediocre. Just imagine: what if the design lead or recruiter opens the case study that you've included only for the sake of having more case studies?
Case Studies
Felipe has three case studies in his portfolio. He uses case study level password protection on two. In UXfolio you can set passwords on the portfolio level as well as the case study level:
- If you don't want your portfolio to be public, you can set a password for your entire portfolio.
- If you'd like to protect only certain case studies, you can set a password for those projects only. This way your visitors can still check the public parts of your work.
Denise Ene
What can you learn from this portfolio?
Home Page
Denise has designed for various industries "from real estate, e-commerce, advertising to healthcare." When your projects are so wide-ranging it can be hard to achieve visual consistency on your portfolio home page. But Denis shows us how it's done: find one common thread – a color, shape, etc. – and capitalize on it.
Case Studies
Since Denise has experience in UX as well as UI design, she included more projects in her portfolio than the average designer would. Some of her projects are full-fledged case studies, the others are collections of iconography, and logos, storyboards, etc.
If you've worked on different projects, you can write case studies for the ones that call for it, while categorizing the rest of your work into collections. This way you won't have to leave out anything from your portfolio, but you won't clutter it either.
Roy Peaton
What can you learn from this portfolio?
Front page
Roy's is a playful and stunning UX portfolio with popping colors. Instead of an image, he uses a bright gif of his name that immediately catches visitors' attention. To achieve a polished vibe, Roy kept all his personal and professional information to his About Me page. On his case study thumbnails, he achieves visual consistency by showing mockups in front of bright, rectangular shapes.
Case study
Roy's 'Boulderr App' case study has a good balance of visuals and texts. He begins on a personal note in his description, pointing out that the 'Boulderr App' was a passion project that he worked on with his friends. After walking us through his process, we get to see a beautiful gallery of final UIs and a statistics section. Roy has also created some additional visuals for his case study, to tie each of his sections together.
Natalie Kyle
What can you learn from this portfolio?
Front Page
When we hover over Natalie's project thumbnails, you can read project subtitles like
- 'The days of hunting your data are over.'
- 'Show me the money!'
These are only really small details, but when we read these subtitles we can't help but smile. Letting your personality shine via funny or unexpected copy is always a great way to go. Recruiters and UX professionals have to look through dozens of case studies each day. Therefore, including a small but unexpected detail might just be your ticket for an interview.
Case Study
Natalie's case studies include illustrations that are similar in style. Besides brightening up the case studies, they create cohesion and connection through her projects. The takeaway here is that you need to put in the effort and time to stand out. If well designed, small illustrations, nice flowcharts, redesigned deliverables can elevate a case study immensely. While it's crucial that your case study is information-packed and an enjoyable read, but it also should be nice to look at.
Rachel Platt
What can you learn from this portfolio?
Home Page
Salesforce Product Designer, Rachel used UXfolio's thumbnail generator to create stunning thumbnails that match the style of the case studies they're linking to. The thumbnail generator takes your case studies' hero section and your images (with or without device mockups) and offers you various thumbnail options. It's up to you which one you chose!
Case Studies
Most of Rachel's case studies are password-protected. However, we can get a glimpse of her storytelling skills in the BizTrip case study. It begins with a nice overview, detailing her responsibilities and the project goals. The rest of the content follows Rachel's design process, including research, sketching, and prototyping. This is a fantastic approach if you're not sure how to structure a case study: start with an overview and follow the stages of the project in chronological order.

Sidney Rodhas
What can you learn from this portfolio?
Home Page
Software engineer turned UX designer, Sidney Rodhas, created a colorful portfolio with rounded edges, and curves. It definitely stands out from other portfolio layouts, while still utilizing the tried-and-true portfolio structure.
You don't have to reinvent the wheel in order to create something unique. There's a reason why UX designer portfolios are structured the way they are. And that reason is their audience. In UX, case studies are what design leads and recruiters are looking for. Therefore, they should always be in the forefront. You can follow this structure, while still expressing yourself with colors, fonts, thumbnails, and other design elements.
Case Studies
Sidney's My Fave Places case study contains a fantastic 'Lessons Learned' that wraps up everything in the best possible way. Sidney drops a relatable, personal paragraph about distraction then moves on to takeaways that she'll be able to use in other projects too.
All case studies should include a section with learnings. Reflecting on a project shows that you didn't just move on to the next one after delivering the design. You've actually thought about what you've learned that you can utilize in future projects as well.
Joke Meukens
What can you learn from this portfolio?
Home Page
Joke made this classic UXfolio template unique, by adding his logo and harmonizing his thumbnails. The only text on his home page is his mission statement, which is "to invent and design user-friendly & accessible products and services with added value."
Case Studies
The case studies in Joke's portfolio are on the shorter side. Yet, each contains a nice balance of text and visuals. Throughout his case studies, he used many of UXfolio's built-in device mockups, so there's a feeling of coherence even between different case studies.
Charlee Walker
What can you learn from this portfolio?
Front Page
Charlee's portfolio is embracing variety while still keeping it focused. Since she is a product designer, her showcased projects are all digital products. This allows recruiters to instantly recognize what she has experience in.
She makes her front page even more interesting by presenting work on her thumbnails differently on each project. Having roughly the same size for all of your projects will keep consistency in check. Consequently, you gain some extra room for and experimentation with the imagery of your thumbnails.
Case Study
While the introduction of the 'Riley Hospital' case study is quite short it does have all the details necessary to understand what comes next:
- The problem
- Her role
- Her team's role
- The biggest challenges.
Sometimes it's hard to summarize a long project but it really pays off to shorten and minimize the text you write. Probably you are already mindful of your copywriting. Why not use the same principles when it comes to presenting your own work in your portfolio?
Marthe G. Lizamore
What can you learn from this portfolio?
Home Page
"I love listening to people's stories, solving problems, and creating beautiful things that matter" – that's a simple yet beautiful intro sentence from the portfolio of Oslo-based UX/UI designer, Marthe. She started her career as a tech recruiter, so she knows a thing or two about portfolios, which is obvious from the looks and copy of her own UX portfolio. For her thumbnails, Marthe opted for the same mockups to create visual consistency.
Case Study
Marthe knows that a great case study goes beyond showing beautiful screens and other deliverables. In her Bubs case study, we get a walkthrough of all the project's stages. In the end, we can try a working prototype, which makes the entire case study even more engaging.
On top of detailed descriptions, she included plenty of photos and artifacts, making it easier for her readers to process all this information. What's more, she tied all her elements together, achieving visual coherence by using yellow as the accent color. Sometimes it's worth redesigning the visuals of your case studies because the finished product will look much more professional.
Bjorn Gulpen
What can you learn from this portfolio?
Home page
Here's the proof that you don't have to overthink your UI/UX portfolio to achieve something great. Bjorn's hero section is simple and welcoming. The first thing we see when landing on the portfolio is a high-quality photo of Bjorn, with a friendly smile on his face, alongside a short design manifesto.
Bjorn's case study thumbnails don't follow an obvious color story, yet they work together perfectly. It's because he used the same text styles and naming formulas on each.
Case studies
Bjorn's case studies utilize UXfolio's password protection feature. Many UX designers use it to ensure that the data in their case studies remain confidential.
Linh
What can you learn from this portfolio?
Front page
Linh created a striking dusty-pink portfolio that places her introduction into the center via a simple yet eye-catching animated illustration. Using an unconventional color and building your portfolio around it is a great way to stand out from the crowd. Linh used descriptive and straightforward case study titles that make you want to read more. This is a common theme in the best UX portfolio examples.
Case study
Linh's 'Data Privacy Browser Extension' case study is well-structured and engaging. The introduction contains all necessary elements: She provides an overview, introduces the team, the problem, and her role. A good intro section underpins the rest of your case study. Use it to establish your readers' background knowledge before they move on to the details.
Sagar Vasnani
What can you learn from this portfolio?
Front page
The first thing we see when landing on Sagar's portfolio home page is a photo of him at work and an introduction with two CTAs. This is a good way to encourage visitors to get in touch.
Sagar's home page features large thumbnails with illustrations of similar style. Combined with descriptive titles he arouses our curiosity about the projects. This is exactly what a great portfolio home page should achieve: it should make your readers want to learn more.
Like other proficient designers, Sagar showcases 3 case studies, the perfect number according to recruiters.
Case study
Sagar's 'Strategic Design for Misa's Spectra'case study walks us through his process from the challenge to research, ending with reflections. The client feedback part is especially powerful, as it uses quotes instead of a summary. He uses the same color for his headings and the visuals in the case study, achieving a very put-together feel.
All UX case studies should include relevant visuals as too much text can be intimidating for readers. What's more, some design decisions are hard to understand, so illustrations could be good crutches.
Sagar's case study ends with a section about "How is the app performing?" and another one for reflections. Both analytical data and learnings would be impactful closures for a case study, but combining the two is even better!
Carson Young

What can you learn from this portfolio?
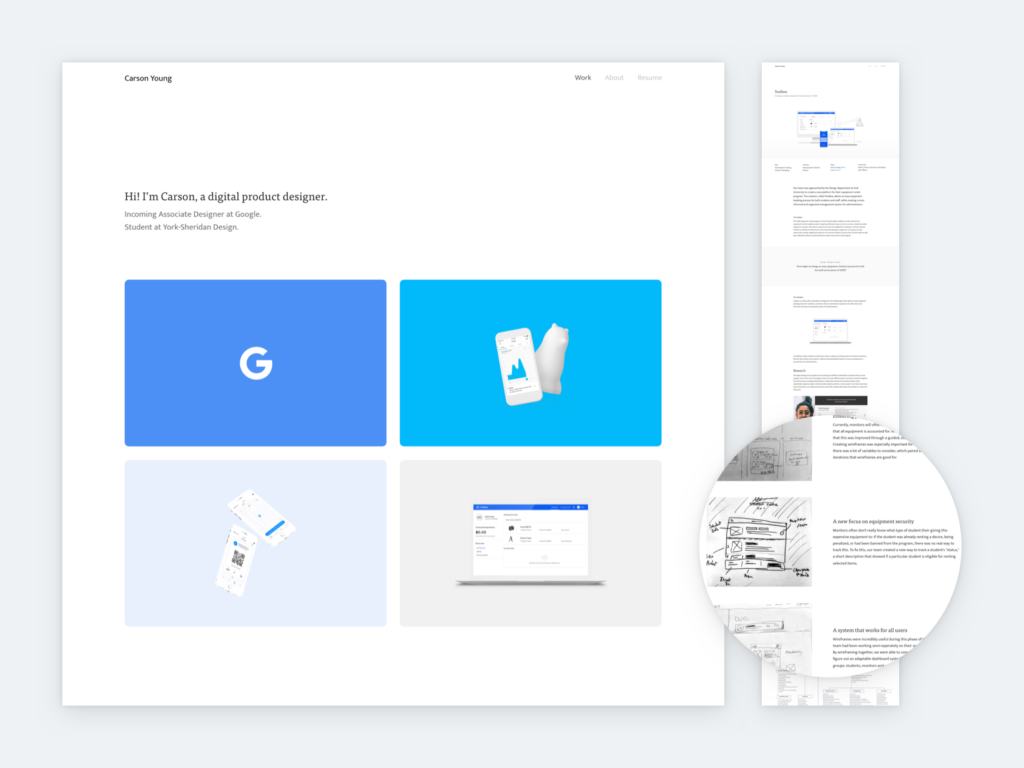
Front Page
Carson's portfolio is simple yet appealing. While the project thumbnails are quite large in size their content is way smaller. This gives the whole portfolio an airy and light feel. When you are designing your own portfolio homepage pay attention to whitespace and margins. Nobody wants to look at a cramped portfolio and as much as you want to squeeze everything into a thumbnail you need to make some cuts to keep it simple.
Case Study
In the 'Toolbox' case study, Carson wrote about the key challenges they faced during the wireframing phase. He paired these descriptions with rough sketches trying to solve those particular challenges. If you also find yourself writing about versions or solutions, feel free to show some sketches and scribbles. They add a touch of personality to your case studies and also some credibility.
Alexander Kirov

What can you learn from this portfolio?
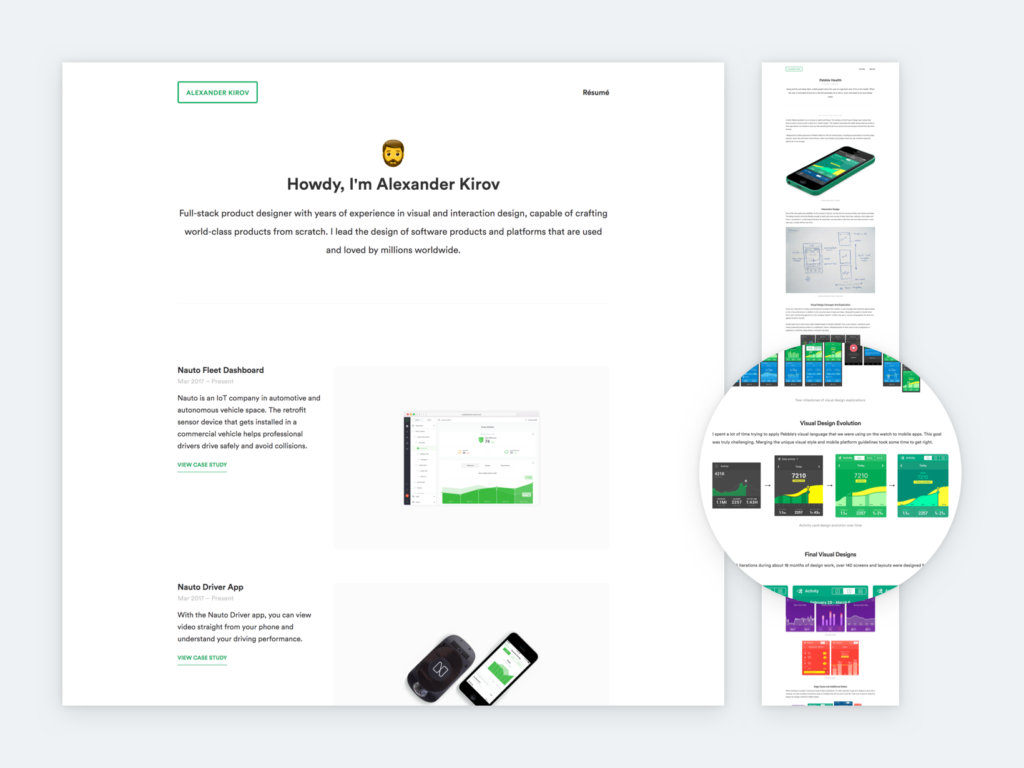
Front Page
Alexander's portfolio has some password-protected projects which is a great way to protect sensitive data or case studies that are not strictly public. What is even better that he still shows some final UIs or design elements on the thumbnails so you can get a sense of his overall work even though you can't peek further. It's also an option to present more information about the projects right on your own portfolio home page.
Case Study
In the 'Pebble Health' case study Alexander showcased a whole 'Visual Design Evolution', explaining how he applied an existing visual language to a new platform. Such behind-the-scenes details can set you apart from the hundreds of other designers who are only showcasing their final, polished works. And don't forget, sometimes the journey is more important than the goal itself!
Josh Lucas

What can you learn from this portfolio?
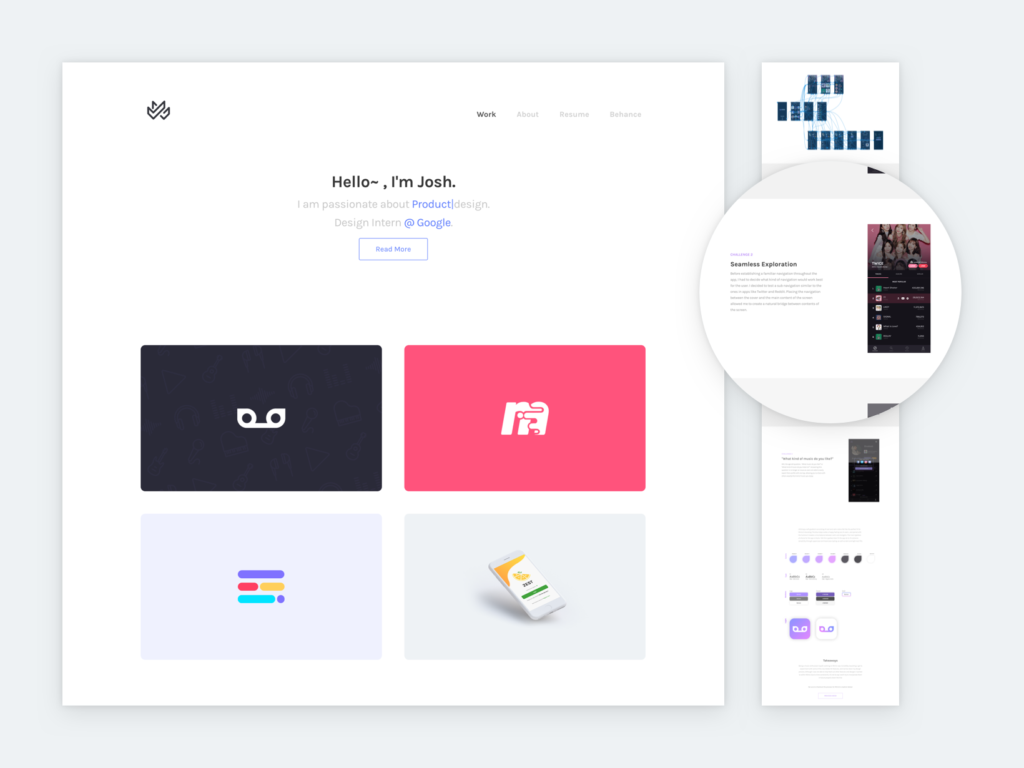
Front Page
Josh's portfolio is a great example of a project-focused portfolio. The intro is kept short, instead, he uses an About me to list the personal information a recruiter might be interested in. Just because the front page is traditionally for projects don't be afraid of including a separate page for a longer introduction or some extra details you might see fit in your portfolio.
Case Study
In the 'Mimic' case study Josh decided to showcase the final designs by focusing on challenges and user needs. He presents interaction coupled with details on what caused problems for users and how this problem was solved. This is a more holistic approach instead of the usual process-explanation take. Thus, it is a great template for you if you don't feel like creating separate sections for the research insights or simply want to showcase final UIs as soon as possible.
Audrey Chou

What can you learn from this portfolio?
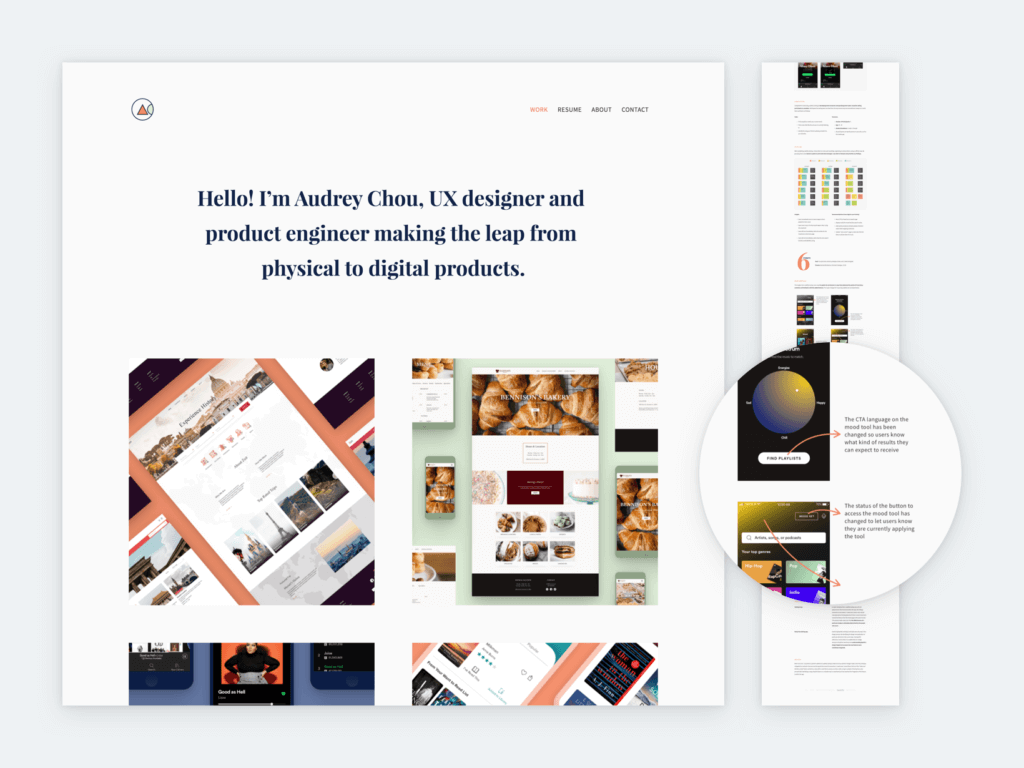
Front Page
Audrey's bio and introduction are extremely straightforward. Her project choices share this quality as they showcase nothing but digital products. Reading a clear introduction is just what recruiters need when they sift through dozens of portfolios. If you are making a career change make sure your projects reflect your desired position so you won't confuse recruiters and UX professionals what sort of work you are actually looking for.
Case Study
In the 'Spotify' case study Audrey presents usability improvements by showcasing the final UIs and indicating what changed and why. She uses arrows to point to a specific element. Whenever you are showcasing design changes or insights from users, think about how would you present the same things for your clients or boss. You'd probably point out details and show what exactly changed so try applying this mindset to your written case studies as well.
Takeaways from the best UX portfolios
You've seen some of the best portfolios and you've probably realized that they share many similarities. That's because there's a portfolio formula that works. A structure with which the industry is familiar and comfortable:
Home page
The portfolio's home page is where your visitor will land. It's the starting point and the first impression. Therefore, it has to look good & serve its purpose, which is to make your visitors want to learn about your work, aka read your case studies.
Case study thumbnails
The best way to get your visitors to read your case studies, where they can see your skills in actions, is to grab their attention. You can do that by creating enticing case study thumbnails and featuring them on your home page.
UX case studies
We all know that UX goes beyond pretty screens. Therefore it's understandable that UX leads and recruiters want to see your approach and process. And through case studies you can show it to them. Great case studies combine the following ingredients:
- Logical thought processes.
- Skills, both hard and soft, including
- Communication,
- Teamwork ,
- Ability to work independently,
- Decision making based on research,
- Ability to learn from mistakes, and
- Problem solving.
- Design process.
- Knowledge of UX methods and their application.
- Openness to feedback.
- Desire to improve.
Nice-to-haves in a UX portfolio
While your home page and case studies are the most important elements of your portfolio, you should take it a step further. Adding pages like About/Bio, Contact, UX designer resumé, and social links can make your portfolio more usable, revealing, and personal.
How to showcase skills in your UX portfolio?
Our job at UXfolio includes talking to world-renowned design leaders to find out what they're looking for in portfolios. We had to pleasure to talk to some of the most innovative and influential UX designers in the industry, such as
- Design Spring inventor Jake Knapp,
- behavioral scientist Susan Weinschenk,
- UX industry veteran Jared Spool, and
- InVision lead designer Pablo Stanley.
They all mentioned that the best UX portfolios show the design process and decisions. Of course the final design is important too, but they want to see how you've arrived there. They want you to explain your decisions and to tell why you decided to go with those specific solutions.
You need to share design stories. Present your design process step-by-step, from the beginning to the end.
Tell your design story with UXfolio!
In case you need a tool to help build your portfolio quickly and easily, we made a great one: UXfolio. We created it specifically for UX professionals, so it's packed with powerful features that'll help you through the portfolio building process. These features include text ideas and guiding questions for copywriting, prototype embedding, scrollable mockups, galleries, statistics section and many, many more. Give it a try!
app design examples for portfolio
Source: https://blog.uxfol.io/ux-portfolio-examples/
Posted by: tharpsandint.blogspot.com

0 Response to "app design examples for portfolio"
Post a Comment